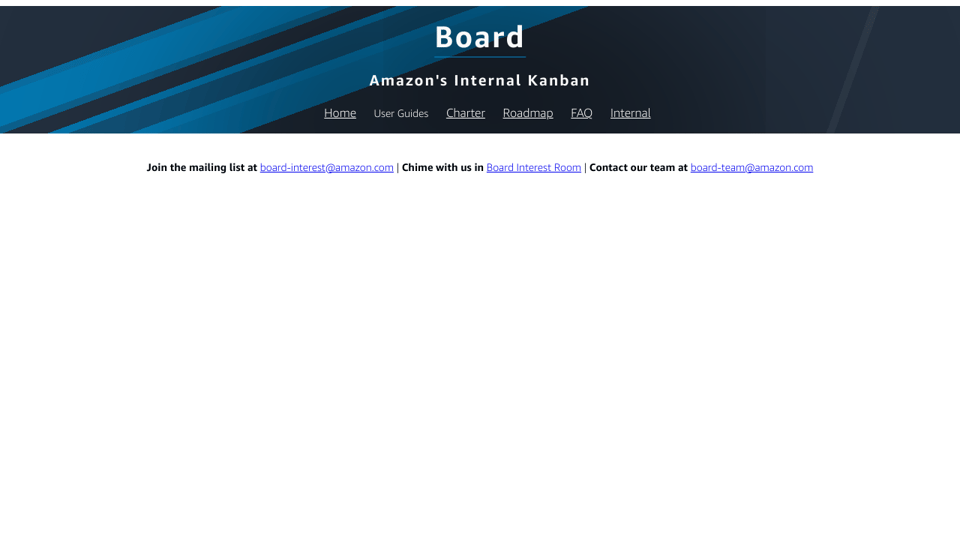
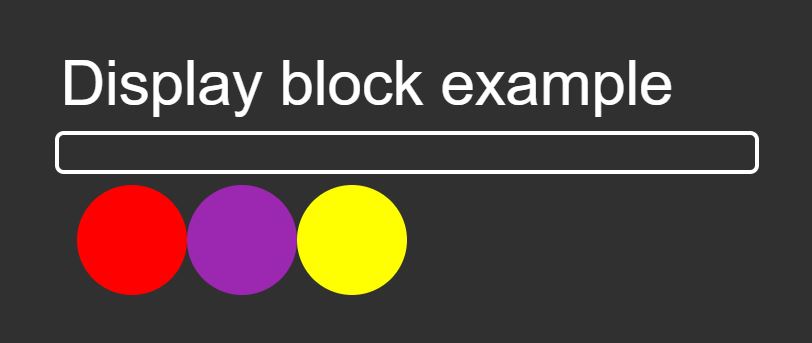
Positioning divs with display: inline-block. How to adapt height one after the other? - Stack Overflow

Amazon.com: Animate.css: Conhecendo a biblioteca de forma prática. (Portuguese Edition) eBook: Santos, Maicon: Kindle Store

Amazon.com: HTML and CSS in 24 Hours, Sams Teach Yourself (Sams Teach Yourself in 24 Hours) eBook: Meloni Julie C.: Kindle Store

Simple CSS Animation Tutorial. You can animate any CSS property whose… | by JavaScript Teacher | Medium