![React-native [android] full page is getting scrolled when keyboard appears and so the list items getting clicked on scroll – Cloud Stack Ninja React-native [android] full page is getting scrolled when keyboard appears and so the list items getting clicked on scroll – Cloud Stack Ninja](https://i0.wp.com/i.stack.imgur.com/r4Ohj.gif?w=1200&ssl=1)
React-native [android] full page is getting scrolled when keyboard appears and so the list items getting clicked on scroll – Cloud Stack Ninja

Keyboard blocking textinput with Scrollview and KeyboardAvoidingView in react native - Stack Overflow

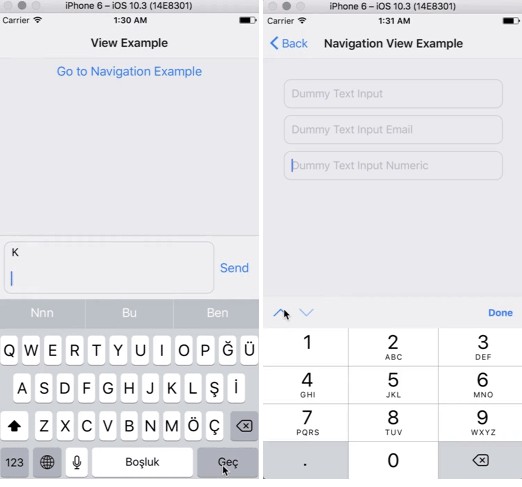
How to dismiss keyboard with react-navigation in React Native apps | by Khoa Pham | React Native Training | Medium